Isolation Project | Mobile App | Experimental Project
Plan epic trips, share detailed itineraries, stay found.
A trip planning and emergency contact list for outdoor adventurers. Concepted and wireframed in 2020. Ongoing.
The Inspiration
This project is based on an idea from Evan. He’s someone who, for safety, always shares his travel plans with friends and family, especially when he is traveling to an area with little to no cell service.
The Problem
Going on outdoor adventures, especially to wilderness areas or on rivers, can have inherent dangers. Therefore, it’s always good to let someone know where you are going and for how long. What if there was an app for that?
The Goal
Create an easy-to-use trip planner for outdoor adventurers that would allow them to not only create and share plans with friends on the trip, but also share itineraries and safety info with friends and family back home.
Explore: Since this was Evan’s idea, I began by talking with him about what he envisioned.
Collaboration
Since we both often adventure into the forest and onto mountains, we began by talking through his idea and how it would work for outdoor folks like us. We brainstormed features and ideas that would fit well with the core itinerary-sharing-for safety concept.
Create: Wanting to explore a new digital tool, I jumped straight to digital wireframing.
Digital Wireframes & Clickable Prototype
Digital Wireframes & Clickable Prototype
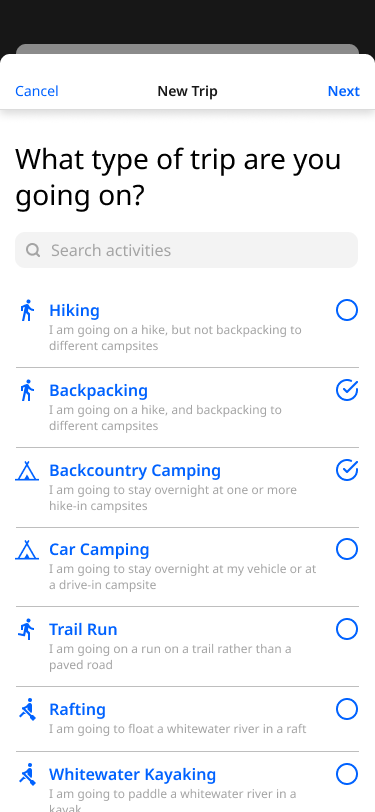
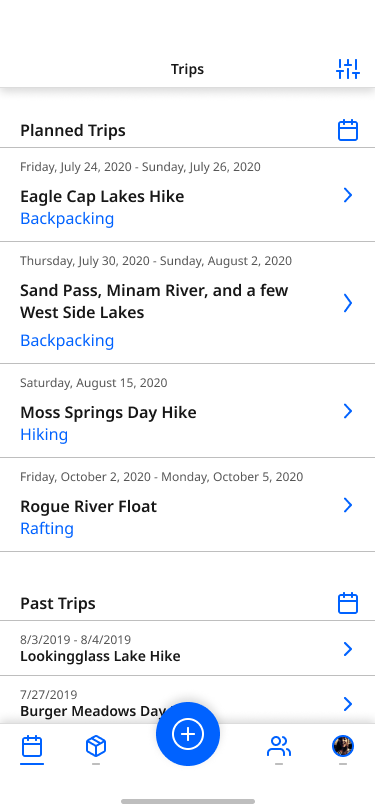
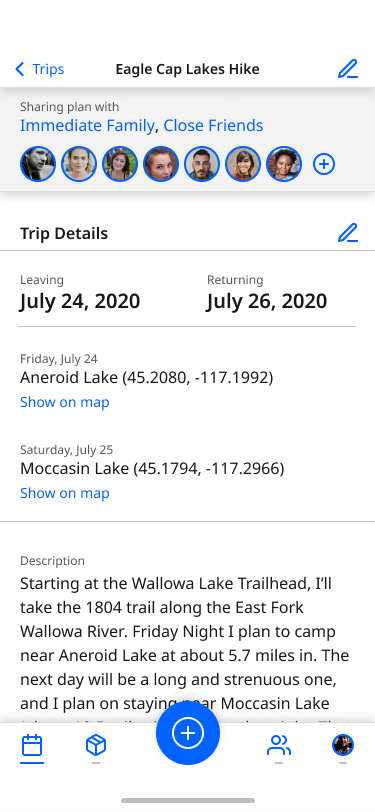
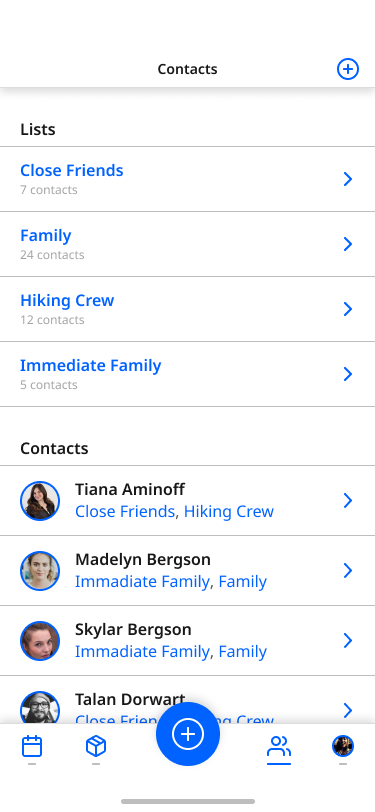
After Evan and I discussed several ideas and concepts, Figma was the tool I chose to translate these ideas into digital wireframes. So far, I have focused mostly on the idea of creating multiple lists of contacts—people to send your itinerary to—as well as the process of creating a detailed trip plan or itinerary in the first place.
The plan is to also eventually create a virtual “Gear Room”—something that users can select from as they plan their trip. When Search and Rescue teams are looking for lost individuals, being able to identify gear can be an important component to finding the individual.
This project began partially as a way to educate myself about Figma. I have not yet had the chance to use its features and capabilities in a professional context, and I thought it would be a good idea to learn about it since it is becoming an increasingly popular tool with design teams at various companies.
Clickable Prototype
After creating some initial wireframes, I linked them together with Figma’s prototyping tools and shared the prototype with Evan so that he could experience the changes and interactions that I continued to create.
Next Steps
More wireframes | Branding | Design System | High Fidelity
Much like Hearth, as I move this project forward, I hope to collaborate with Evan to create more digital wireframes, creating more wireframes and defined user flows for the core feature of the app.
I also hope to work to craft a brand for Float Plan (with Evan’s feedback). This could also translate into visual UI design ideas for creating high fidelity wireframes and prototypes.
Retrospective: Using a fun idea to learn a new tool.
This was my first experience using Figma, an I thoroughly enjoyed it. I know that I am missing out on some of the best collaborative features since I am working as a solo designer (though I have shared the prototype with Evan), but the community plugins and intuitive tools have [mostly] sold me. There are still a few quirks that I would like to better figure out, and I look forward to the day when I can play with some of the pid features like shared component libraries.