Isolation Project | Mobile App | Experimental Project
Be confident in the upkeep of your home. Schedule, repair, maintain.
An app for the ongoing maintenance and upkeep of your home. Concepted and wireframed in 2020. Ongoing.
The Inspiration
This project was inspired by my journey as a first-time homeowner. There were so many things that I didn’t know about being a homeowner, even things that I didn’t know I needed to know.
The Problem
There are so many resources out there for monthly and seasonal home maintenance that it can be hard to sift through. What is critical? What is a DIY possibility? What if there was an easier way?
The Goal
The goal for this project is to create an easy-to use, customized home maintenance documentation system that notifies homeowners when there is a home upkeep task that needs to be done
Explore: My process started with some initial rapid ideation to determine possible directions for the app.
Research | Sketches
Research
I started this process without even thinking that It would spark an idea for a mobile app. I was researching whether or not (and how) I should cover my brand new air conditioning unit in the winter. This led me to a “Home Maintenance Checklist” Google Sheet compiled by an individual and released publicly. This was the most comprehensive list I had found to date, but it was many, many lines long, with multiple tabs—overwhelming to look at or comprehend. This sparked the idea for just-in-time notifications, letting homeowners know when maintenance was due. The app would also give them tutorials and insight into completing the tasks by themselves, and would let them schedule appointments with trusted contractors for those tasks that aren’t DIY-ready.
This also prompted me to do a cursory check of search engines and app stores looking for possible competitors. There are some services out there that offer some of these features, but none work exactly in this way or solve exactly this problem for homeowners.
Sketches
After thinking about this idea for a while, I figured I should get some of my ideas out on paper. This made me consider some ideas and reject others, working through the problem quickly on paper.
Create: After sketches, I went digital.
Digital Wireframes & Clickable Prototype
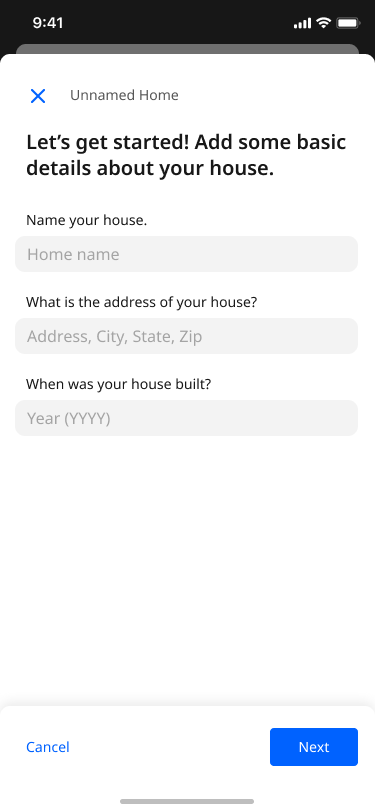
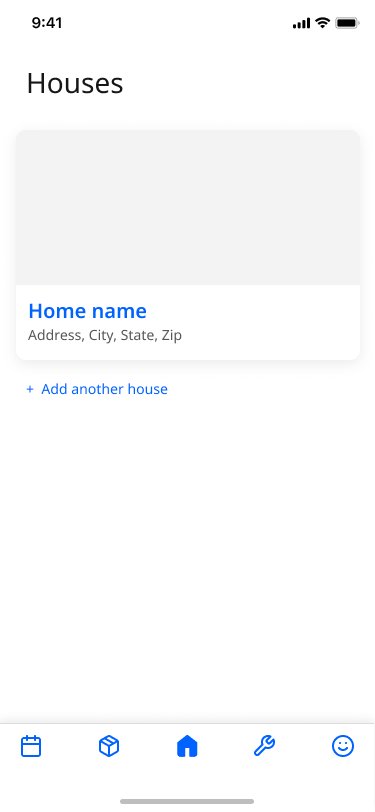
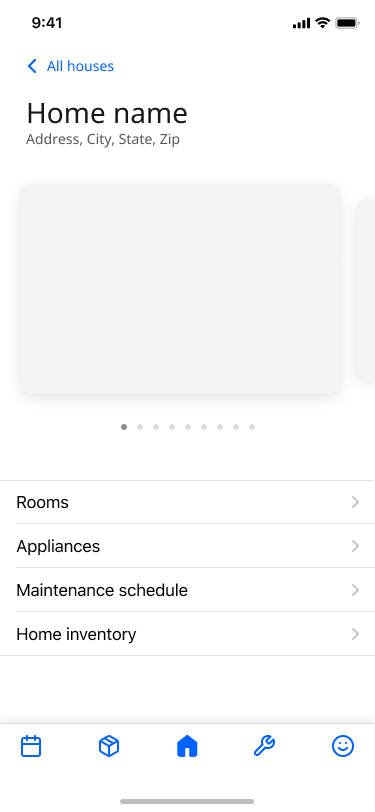
Digital Wireframes & Clickable Prototype
I used this project as a way to continue my self-education with Figma. It is a digital tool that I have not yet had the chance to use in a professional setting. As it is becoming increasingly more popular among design teams, I thought it best to familiarize myself with the available features and capabilities.
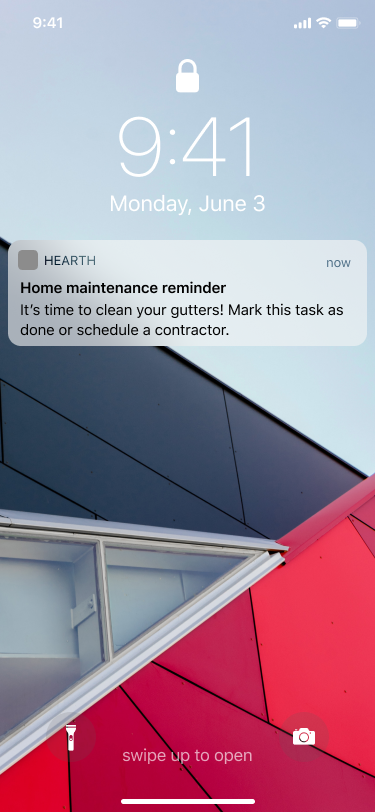
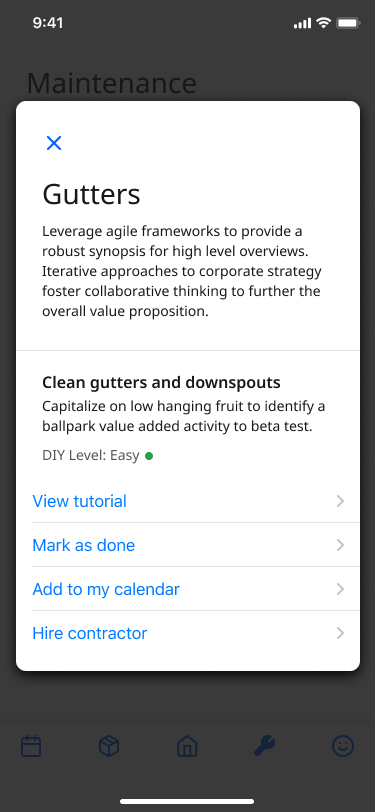
I used Figma to translate my sketches into digital wireframes, focusing heavily on the notification process—a feature that allows homeowners to receive information about their home upkeep without having to keep it on their mind all the time.
Clickable Prototype
After creating some initial wireframes that had a good user interaction pattern, I linked them together with Figma’s prototyping tools.
Next steps
More wireframes | Branding | Design System | High Fidelity
As I move this project forward, I hope to extend my digital wireframes, filling out more of the scope of the project and my defined user flows.
I also hope to do a little visually explorative work to craft a brand for Hearth. This could also translate into a design system for the app itself, which would allow me to further expand the project by creating High Fidelity wireframes and prototypes.
Retrospective: An interesting project for me, and one that I think could potentially benefit many people.
This project has been one that makes me interested to expand my skill set. If I could learn a little bit of iOS development (or web app development), I could start to make this project a reality on my own. Even after doing some research, it seems like there’s not an existing app that clearly fits this problem. There are a few homemade tools out there that appear to fill this need, but few to no professional apps or services.