The Trail Guide | Mobile App | Individual Project
Lose yourself in the wilderness without getting lost.
A mobile trail guide for outdoor enthusiasts researched, designed, and prototyped in 2015, 2016, and 2017.
The Inspiration
The inspiration for this project was my 2016 Appalachian Trail thru-hike. While I was on the trail, I realized that there was no map or guide that was truly perfect. Some were good on-trail, but left out data about towns; some had decent information across the board, but were occasionally outdated or incorrect.
The Problem
At any given moment, long-distance hikers need to know where they are and where to find water and shelter. How can we allow hikers to have trail information easily accessible without encumbering them with physical weight? How can we empower the community of hikers to share advice quickly and effortlessly?
The Goal
Create a mobile app that offers maps, planning and guidance, a social community, and ways to record data about their hike. The app should utilize GPS to allow hikers to stay connected, even without cell service.
Hike: I noticed this experiential opportunity first when I was planning for my hike. While on the trail, I got the chance to test out a variety of products first-hand.
Appalachian Trail 2016 Thru-hike
Appalachian Trail Thru-hike
While hiking, I met hikers with a variety of hiking styles. As we moved from Georgia to Main, we all became close friends; learning and growing as humans and hikers together.
You can see more photos from my hike on my Instagram.
You can read a few blog posts from the first portion of my hike here.
At any given moment, long-distance hikers need to know where they are, where to find water and shelter, and whether there are landmarks of interest nearby. These needs are complicated by a desire to maintain the lightest pack weight possible. Hikers are also a curious bunch, and many enjoy collecting data on their hike, but currently do so using heavy or difficult methods such as physical pen and paper. The community of hikers is also very strong. Although there are few formal ways of doing so, trail tips and information such as trail condition, water source level, and camping situations are shared amongst hikers using a variety of methods.
Reflect and Review: After returning from the trail, I began to miss the life I enjoyed while hiking. It's possible that this project was born out of a desire to reconnect with the trail community. It's also possible that my interest in UI design overlapped with my love of the trail.
User Survey | Competitive Research | Research Synthesis | Persona Creation
User Survey
Although I had already noticed this opportunity area, I decided to start at the beginning. I reached out to the trail community and conducted a series of surveys about guides, hiking, navigating, and planning.
Synthesis
Hikers fell along a spectrum of technology. On one end, there were some hikers who saw their hike as an escape from "real life" and therefore chose not to use technology, opting instead for paper maps despite the added weight. On the other end, there were some hikers who reveled in their ability to carry one device that could serve many functions: a smartphone replete with apps for photo editing, data collection, navigation, and trail guides.
Similarly for planning, some hikers planned extensively before their hike, using web resources, apps, and paper maps. Others planned a few days ahead, using whatever they carried with them in their pack. Some didn't plan at all, choosing instead to play it day by day. Planning for hikes also depended on the length of the trip. The shorter the trip, the more likely hikers were to plan everything beforehand.
Competitive Research
There are a few resources already out there, but they largely vary depending on what trail you are intending to hike. Often, paper maps are available at park entrances or as PDFs online.
For longer trails, various small businesses have attempted to solve this same problem. These niche guides take many forms, from entire books to mobile apps, to lightweight pocket guides.
Some apps specialize for each trail, while others offer specific technology and functionality that could be valuable when used in conjunction with other resources.
Synthesis
There was no competitor that could do it all and often, to accomplish one goal or hike one trail, a user would need to invest in a few competitor products. Similarly, if a user invested in a product for one trail, there's no guarantee that same product would be available for their next hike on a different trail.
Persona Creation
Through my hiking experience and further research, I noticed there were a few different hiker personas. I was surprised that they didn't correlate with the type of hike (day hike, section hike, or thru-hike), but rather with the style of hiking.
Some hikers were on the trail purely for the experience. These hikers didn't necessarily care about mileage or time, but instead cared about creating relationships with people and getting the most out of their hike. They were more likely to take a day off in a beautiful spot, or hike fast to catch up with their friends.
Some hikers were on a schedule, and were motivated by time and mileage. These hikers were often more likely to plan in advance.
Other hikers were motivated by physical prowess. These hikers often cared about mileage and pace, and tried to set records for themselves. They were more likely to be competitive about their hike.
Create: While I conducted research, I began experimenting with user flows and user experience concepts.
User Flows and Scenarios | Site Map | Wireframes | Visual Design | Prototype
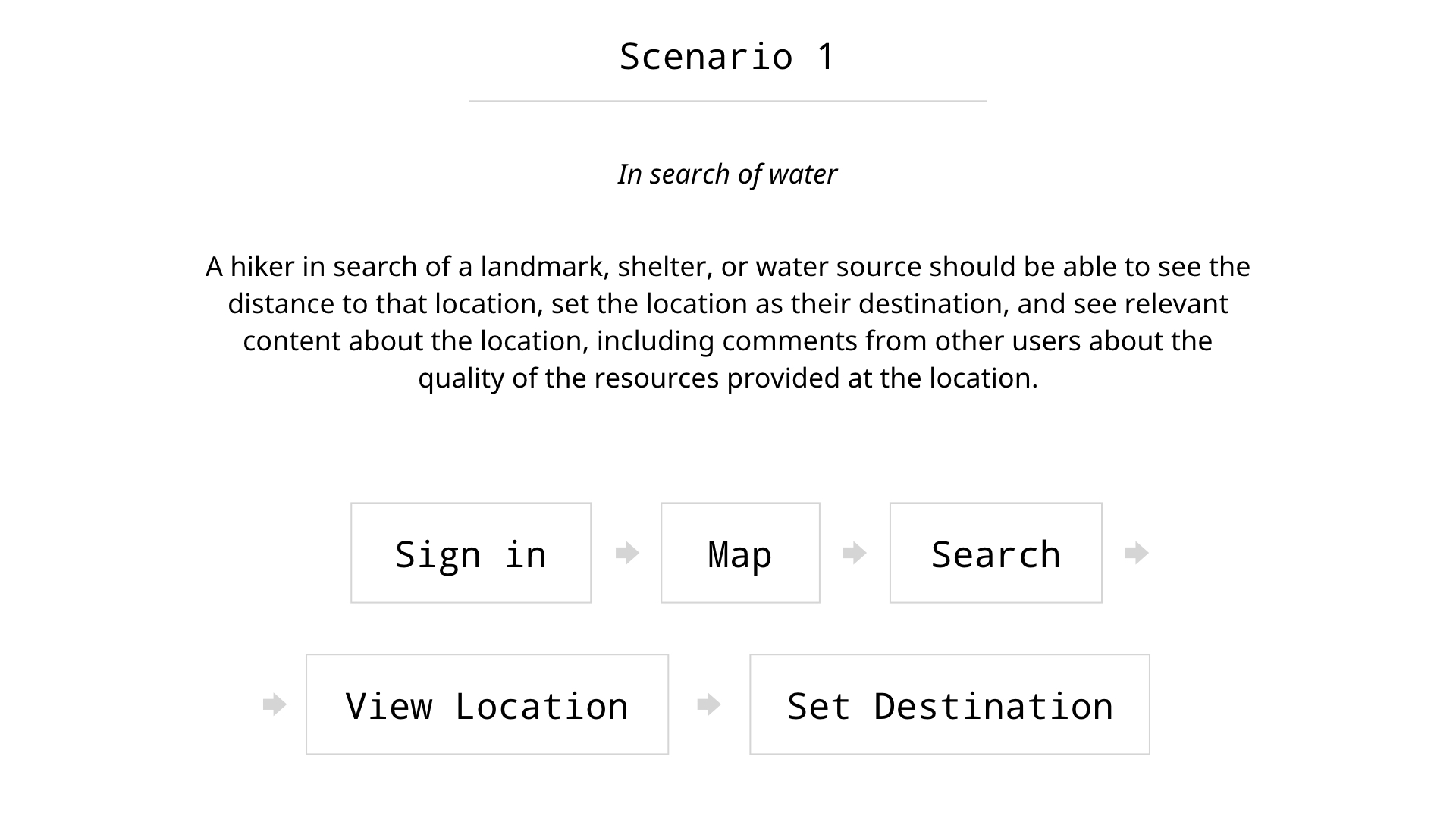
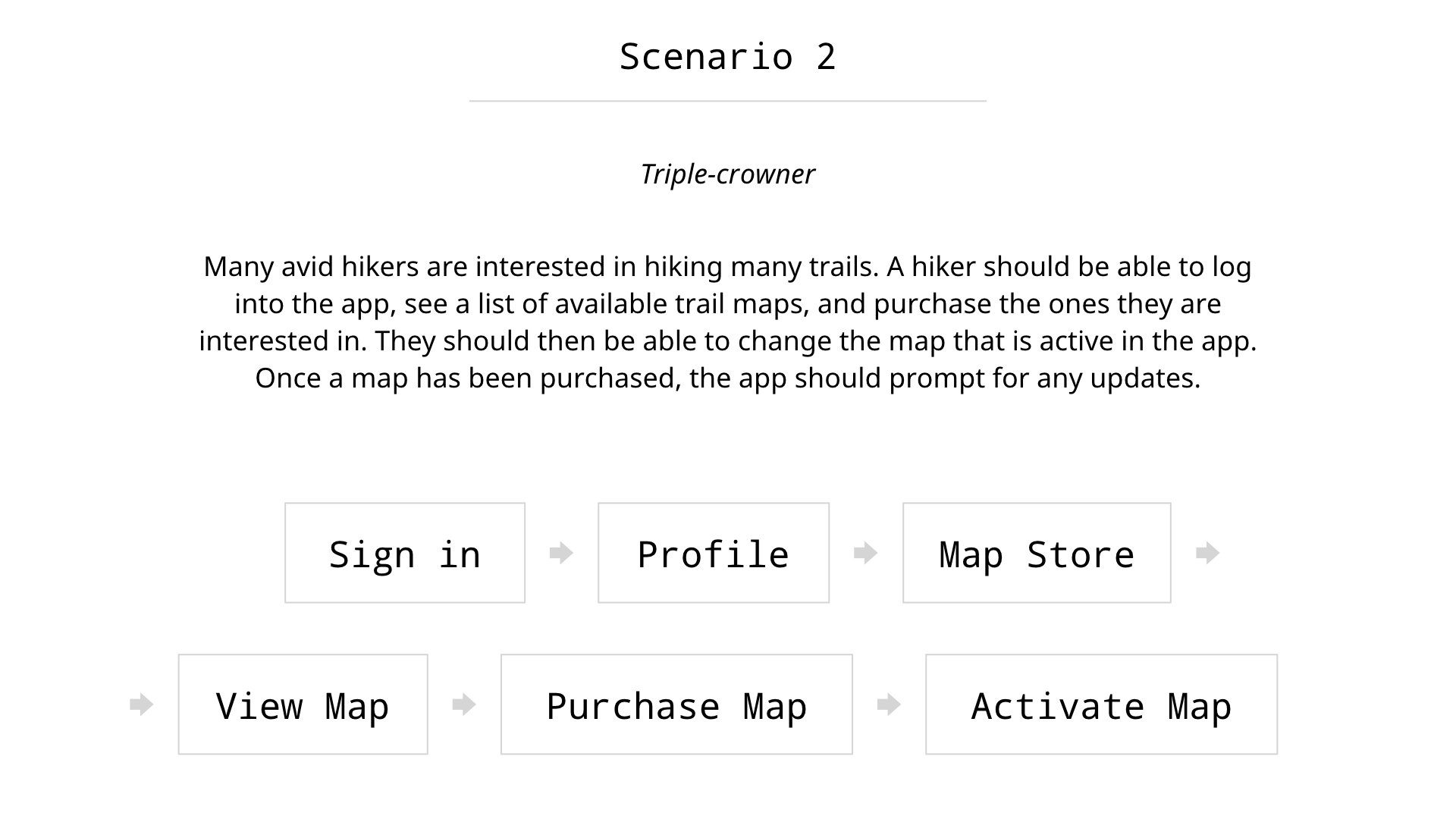
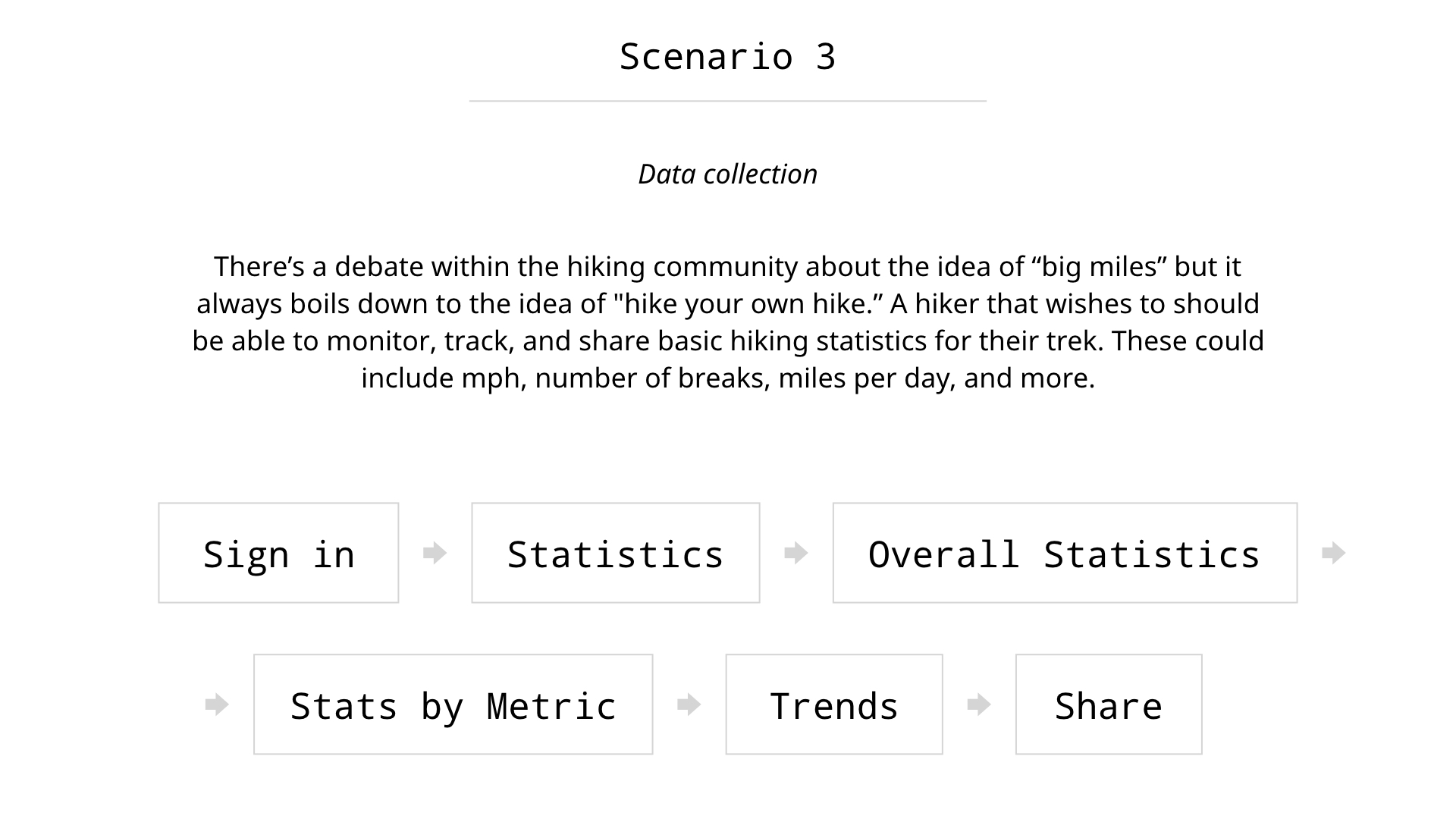
User Flows and Scenarios
Since there were a few key goals of this app, I drafted scenarios for each of those goals. These then naturally flowed into wireframe concepts, and I began to sketch out possible ideas and screens.
Throughout, I thought about how specific user groups might interact with the application.
Site Map
As I was working on user flows, it started to become necessary for me to organize my thoughts a little more cohesively. I drew out a site map to help me make sense of the variety of tasks and flows that each user would take.
Wireframes
Once I felt confident in the direction that I was going, I moved to a digital tool. I wireframed and created site maps, iterating as problems were uncovered through the higher fidelity of the medium.
Visual Design
When working on personal projects, I often go back and forth between visual design and experience design. For me, visual design can occasionally point out problems with the experience design. Plus, it's fun.
Because this project is ongoing, there is still visual work to be done, especially to align the UI design with the latest round of experience wireframes.
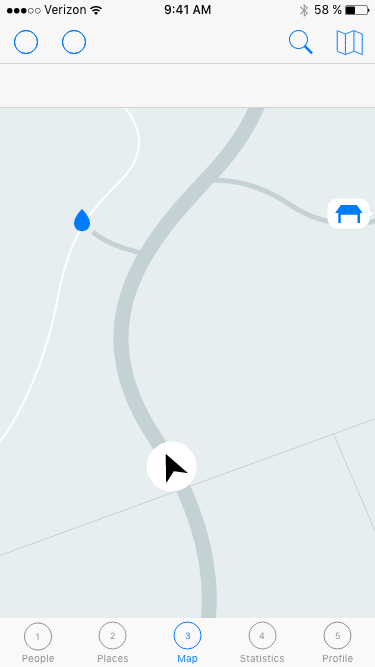
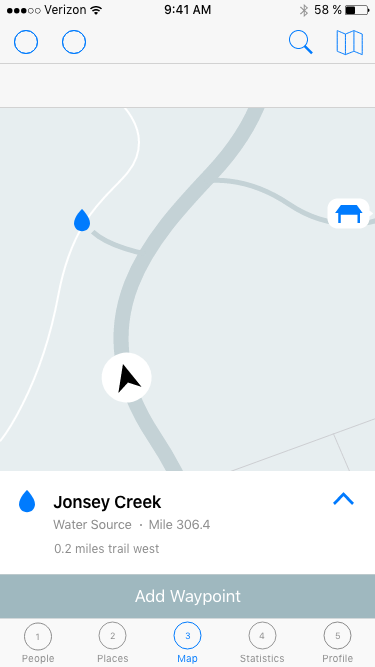
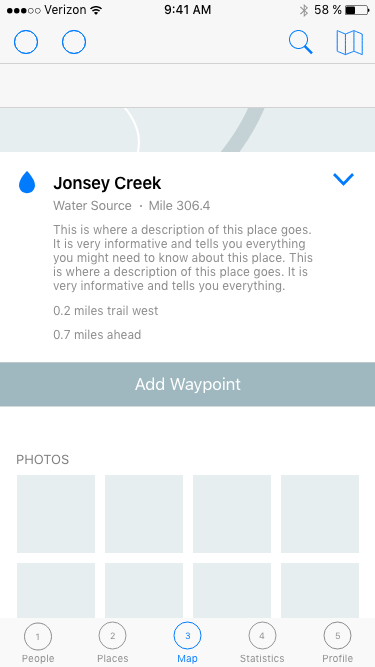
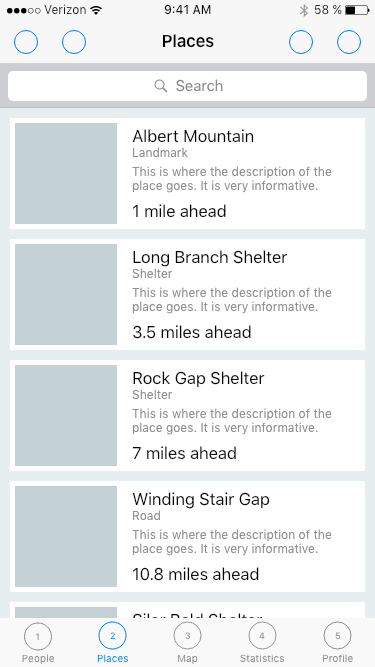
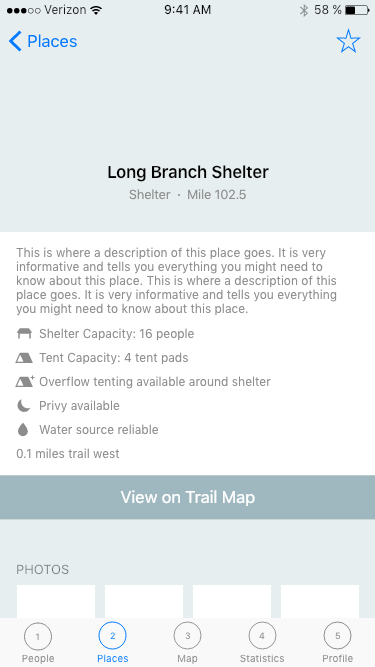
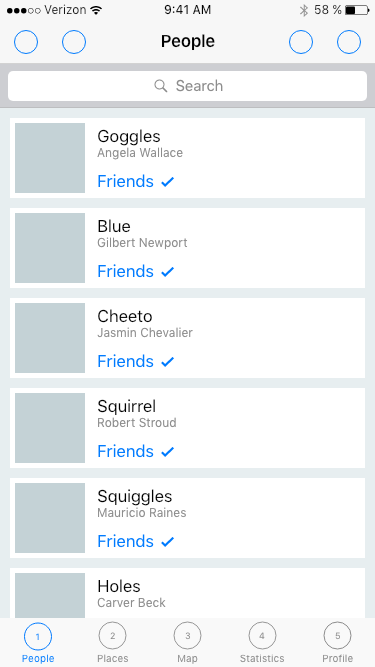
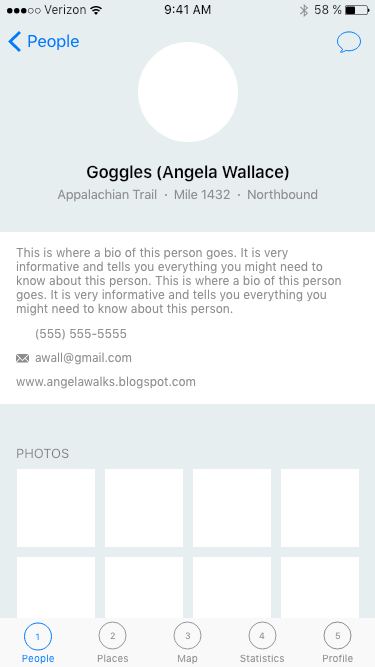
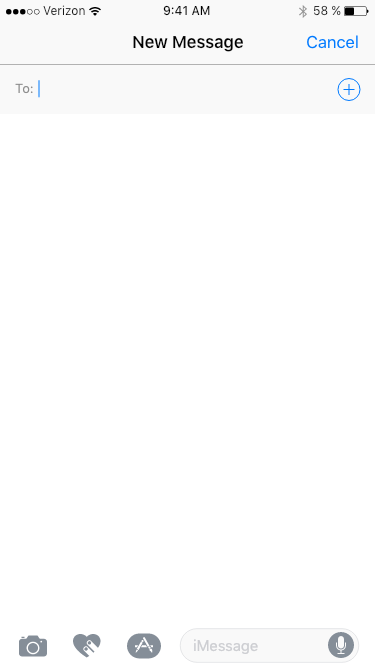
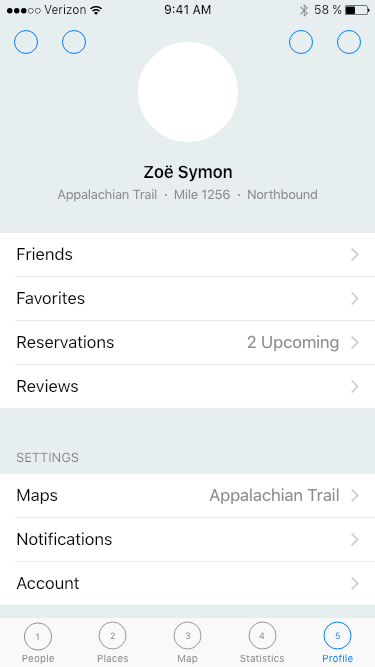
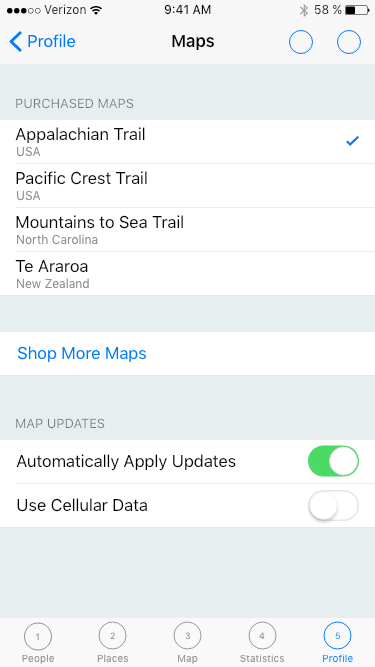
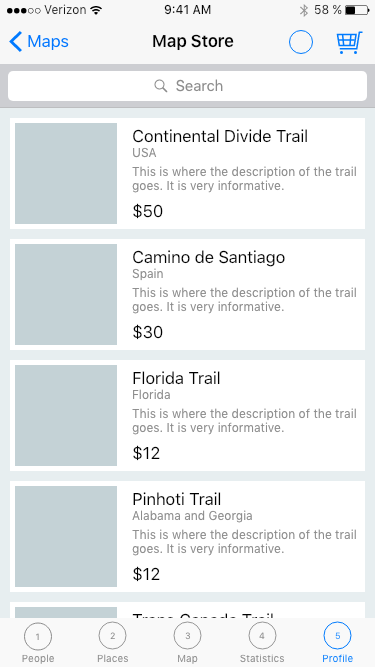
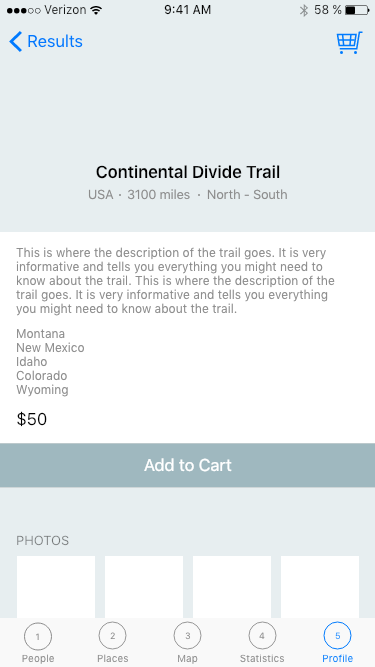
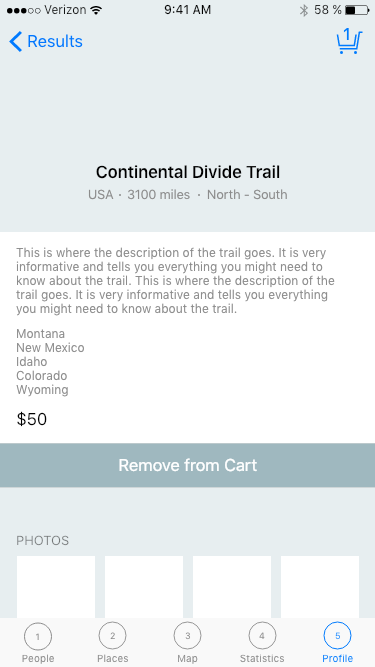
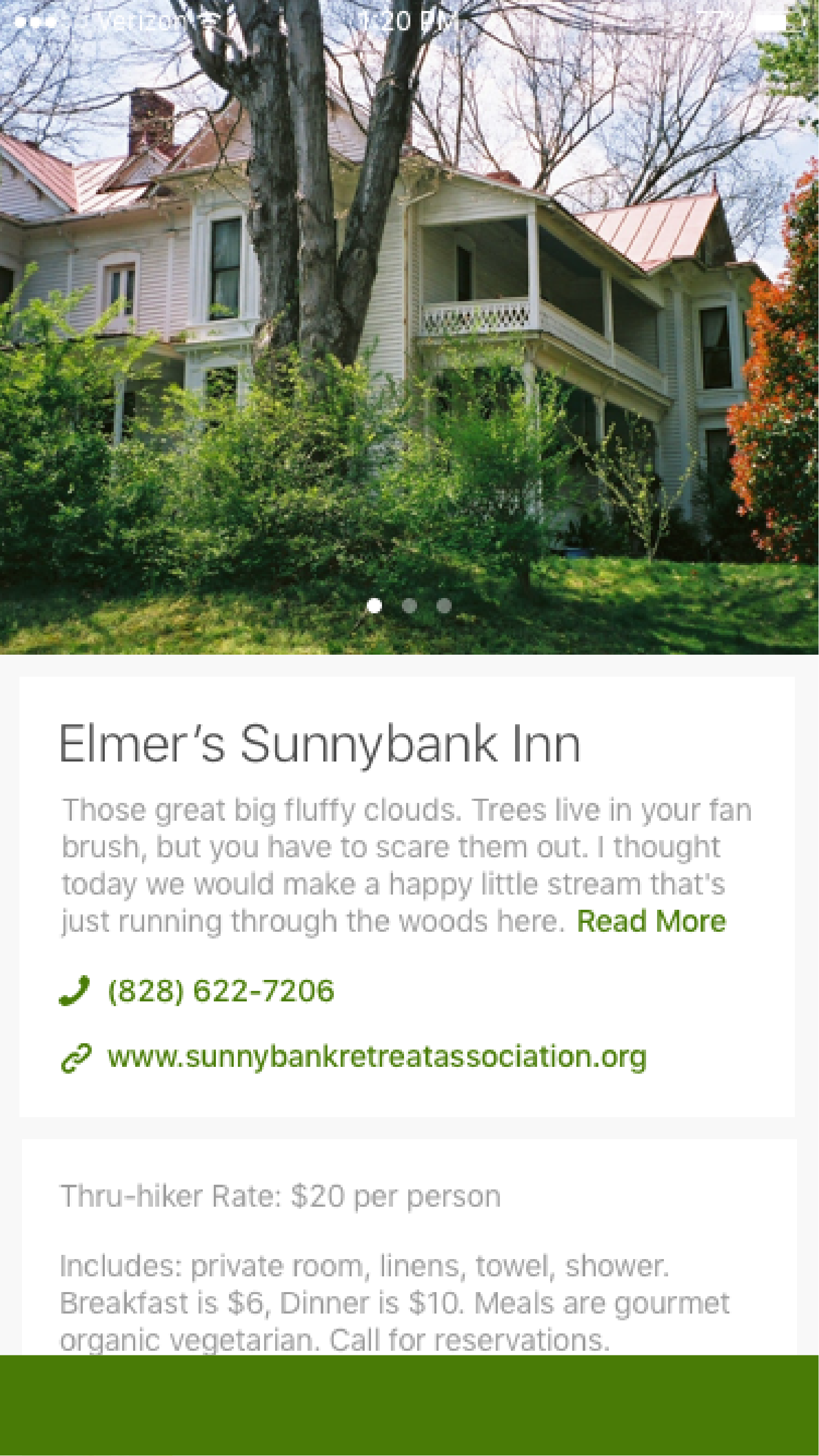
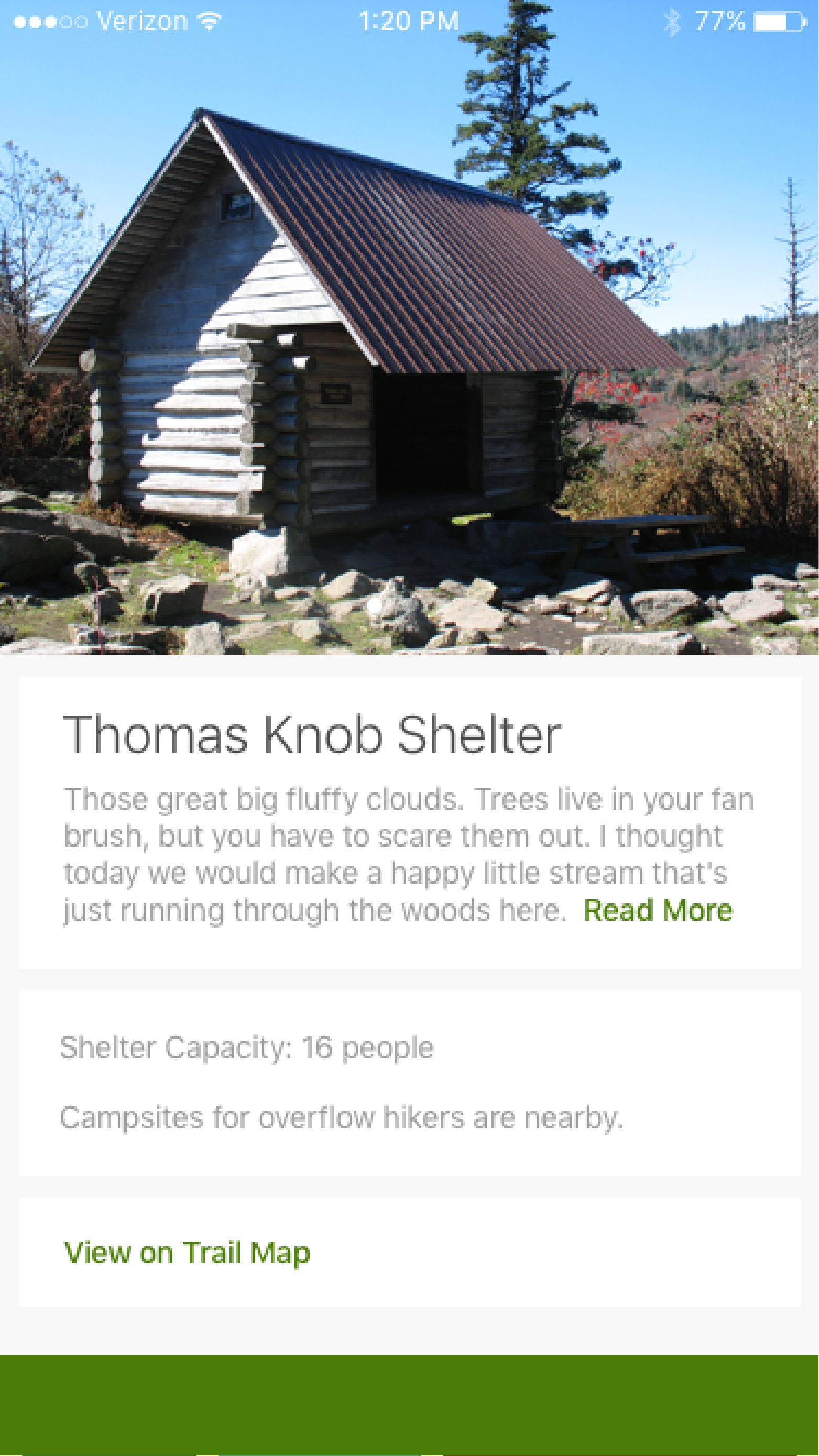
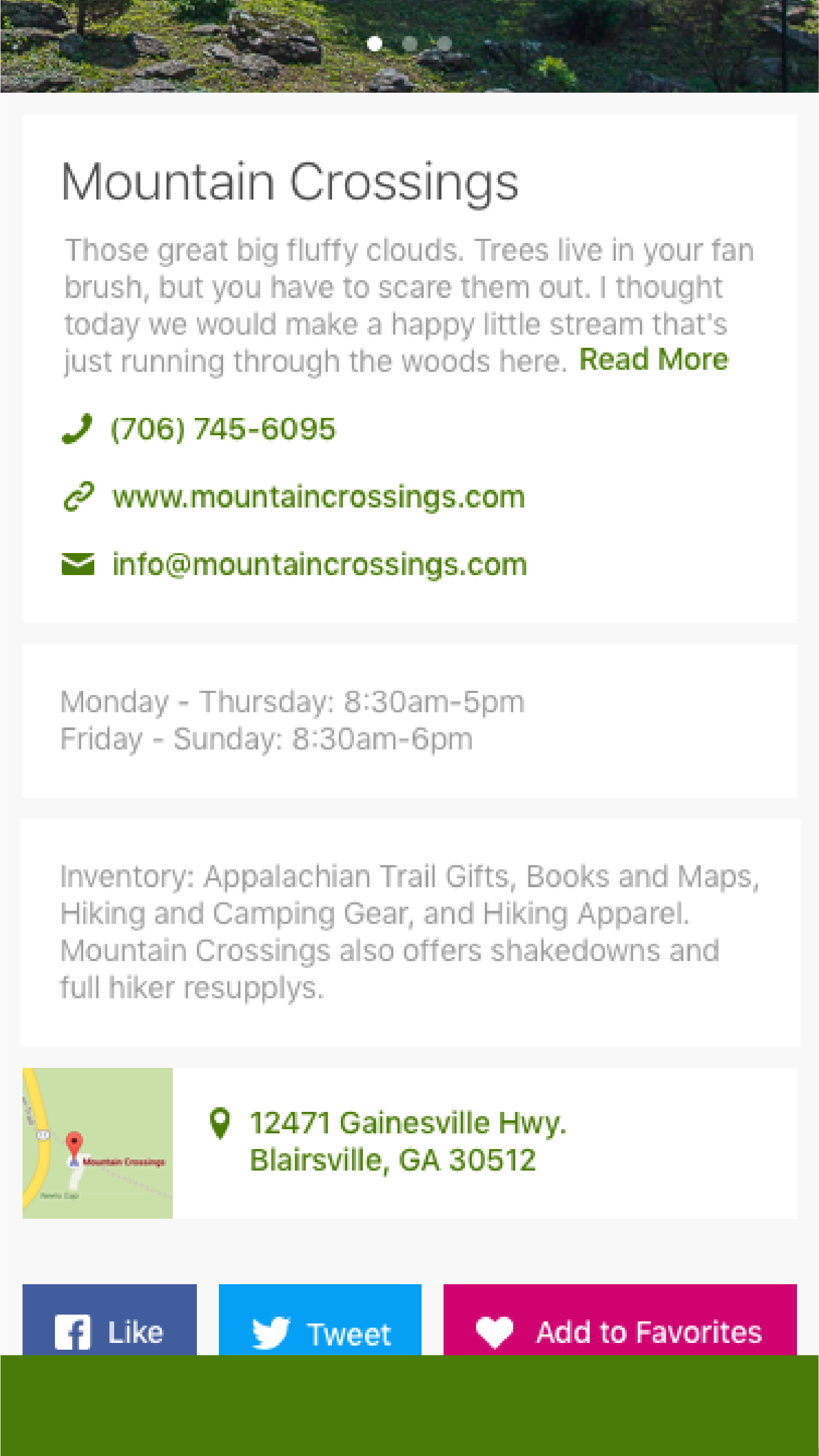
Prototype
In addition to my interest in and passion for the subject area, I used this project to learn more about various new prototyping tools. I was already familiar with both Invision and Sketch, but was interested to learn how they might work better together.
I also tried out XD, Adobe's new beta offering for UI design and prototyping. It's definitely missing a few key elements at the moment, but shows a lot of promise. I was also pleasantly surprised by the transparency into the product development process offered by Adobe's user engagement system.
Retrospective: A fun side project. Can it become something?
This project is a passion project that is still ongoing. I'm curious to see where it can go, and plan on approaching other organizations about the idea of moving the project forward into production. If you're interested in being involved, please get in touch!
That all being said, I have learned some lessons about working with myself. There is a difference between working on personal work and working on a project which you ultimately hope will gain a life of its own. I have to be disciplined in order to achieve the best results possible, and must make time in my schedule to devote to this project.